In the post, we will show you how to hide the side menu in Sharepoint list and how to change the width of list column.
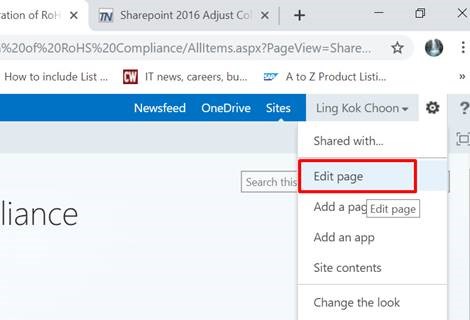
- In the list view, click on “Edit Page”

- Click on Add Web Part

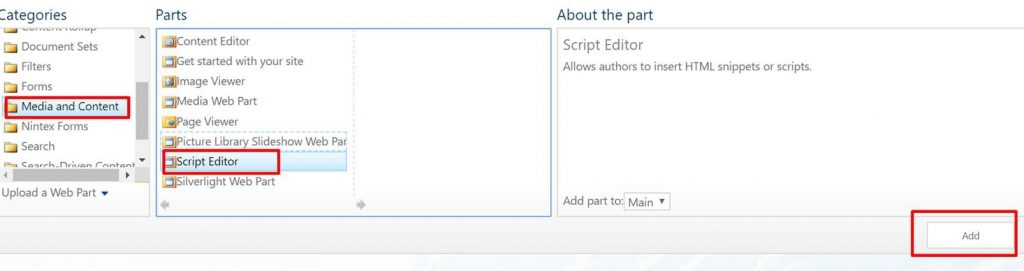
- Select the following web part and click on add button:

- In the Script Editor web part, click on the Edit link at the left.

- Enter this code in the popup and click Insert.
<style>
th.ms-vh2 div[DisplayName=’COLUMN-NAME’]{
min-width:350px !important;
width:350px !important;
}
#sideNavBox {DISPLAY: none}
#contentBox {MARGIN-LEFT: 5px}
</style>
Please replace the ‘COLUMN-NAME’ with the column name you want to resize in the list.
- Click “Stop Editing” to save the list

To change the column width for the multi-line text field, you may need to use this code:
<style>
th.ms-vh2-nofilter div[DisplayName=’COLUMN-NAME’]{
min-width:350px !important;
width:350px !important;
}
#sideNavBox {DISPLAY: none}
#contentBox {MARGIN-LEFT: 5px}
</style>
